まずCSSでもっとも頭を悩ませる、上下中央揃えを詳しくみてみましょう。ここでは、plaeitems centerを使えば、思ったよりに簡単に実現できます。 まず、display gridを記述したら、一緒にplaceitems centerを同じ要素に追加します。placeitemsは、alignitemsとjustifyitemsを同時にスタイリングできる簡略化 初心者向けにCSSで背景画像を透過させる方法について解説しています。背景の画像を透過させるにはopacityというプロパティを使用しますが、文字などがあった場合に文字も透過されてしまうのを防ぐために要素を分けています。 マウスオーバー時に画像の白黒(モノクロ)・カラーを切り替え可能なjQueryプラグイン「jQueryBlackAndWhite」の紹介。サンプルソースを交えて使い方など解説しています。画像のかっこいい見せ方の1つとしておすすめです。

Cssで画像に白黒やセピアなどの効果をかける方法 ジンデザインオフィス
Css 画像 白黒反転
Css 画像 白黒反転- IE6もOK! 画像を白黒にするjQueryプラグイン 「jQueryBlackAndWhite」 その多くがCanvasを利用しており、IE8以前のブラウザでは利用できないという問題があります。 そんな中で見つけたのが、この「 jQueryBlackAndWhite 」という jQueryプラグイン です。 canvasを使って 今回は画像をhover(マウスオーバー)すると画像の色が白黒に切り替わるCSSアニメーション(エフェクト)をfiltergrayscaleで作りました。htmlとcssだけしか使っていません。説明もあるのでコピペしてご利用ください



画像アイコンは古い Cssで作られたアイコンなら綺麗で簡単設置 イズクル
Apr , 17 cssとは? cssは、htmlで作られたページの要素に効果を与えることができます。たとえば文字の大きさや背景の色、画像の配置などを変化させることが可能です。 htmlだけで作られたページはテキストやリンク、画像が全て左につめて表示されます。 CSSで hover も活用すると、マウスオーバーで白黒、元のカラー画像を切り替えることもできる。 CSSだけで文字や画像を反転させる Safari 4とGoogle Chrome 2が対応したwebkitboxreflectプロパティを利用すると、CSSだけで文字や画像を反転し、鏡像を作成することができる。 今回は、このwebkitboxreflectプロパティでできることを紹介していきたい。 なお、Google
ネタバレ注意画像を貼るときにCSSだけでぼかして表示する 画像にモザイクをかけたようなぼかし効果をCSSだけで実装するサンプルソースです。 ページを読み込んだ初期状態ではボケボケ画像にしか見えないけど、マウスオーバーしたときCSSだけで画像にぼかしをかける方法は? サイト制作 18年12月23日 CSSのfilterで画像を白黒にする方法は?マウスオーバーで白黒に切り替わる応用テクも Blur filter を使って画像にブラーエフェクトを付けたもので、今回のサンプルでは予めブラー効果を付けたものをホバー時に解除するというものになりますが、逆にホバー時にブラー効果を付けているのも見かけますね。 実装にはCSSを下記のように記述し
今回はCSSだけで画像をモノクロにするテクニックをご紹介します。ホバーエフェクトとして導入されていることも多く、そういったシーンでも活用できます。filterプロパティはモノクロ以外にも画像の色合いを簡単に変えることができます。} 白くするには↓ makethiswhite { filter brightness ( 1) invert ( 0 );カラー画像を反転させてもネガはカラーの状態ですが、白黒のネガはモノクローム画像となり、グロテスクな雰囲気になります。 この不気味なエフェクトを作成するには、画像を選択してEdit(編集) > Edit Colors(色の編集) > Convert to Grayscale(グレース




初心者向け Html Css Javascriptの基本を理解しよう デジタルマーケティングブログ




Cssで画像を白黒 セピア ぼかし技術 Filterで実現可能 静岡発のホームページ制作 集客 映像制作のiholdings
cssのfilterプロパティをご存知でしょうか?filterプロパティとは、要素のコンテンツにフィルター効果を適用できるCSSの機能です。色を変えたり、明度・コントラストを変えたりなど今まではIllustratorやPhotoshopで画像の修正をしていましたが、CSSだけで変更できるという便利な機 グレースケールは、画像をグレースケールに変換するcss関数であり、0は元の画像(グレースケールの変更なし)、 1は完全なグレースケール(より白黒に見えるようにする) です。ただし、黒の画像にグレースケールを指定しても、白く見えるわけではあり 今回は中央配置でレスポンシブCSS画像アニメーション3選|filter(blur grayscale brightness huerotate)をご紹介。シンプルかつオシャレなデザイン・エフェクト。コピペOK。HTML, CSS




Cssで矢印を作る方法 Designmemo デザインメモ 初心者向けwebデザインtips




Html内にcss Styleを直書きする方法と使い分け
画像をcssで白黒にし、マウスオーバーでカラーをつける More than 5 years have passed since last update Help us understand the problem 東京都新宿区のWeb制作・Webデザイン会社ウェブラボ(Weblab)のスタッフブログ(staff blog)「白黒画像をマウスオーバーでカラーに」。コンサルティングからデザイン、制作、SEO、運営まで。ECサイト構築、CMS導入、Web標準準拠、Webアクセシビリティなど。 cssのリファレンスというより、自分用のメモとしてコードを記述します。 参考程度に見ていってください。 レスポンシブと聞くと難しいイメージを持つ方もいるでしょう。 しかし、cssでスマホとpcで表示する画像を変えるだけで



オーダーメイド Webの素材屋さん サイドメニュー 白黒デザイン2 文字入れ 要css設置




Css3 画像を白黒写真にする グレースケール モノクロ セピア調 At Softelメモ
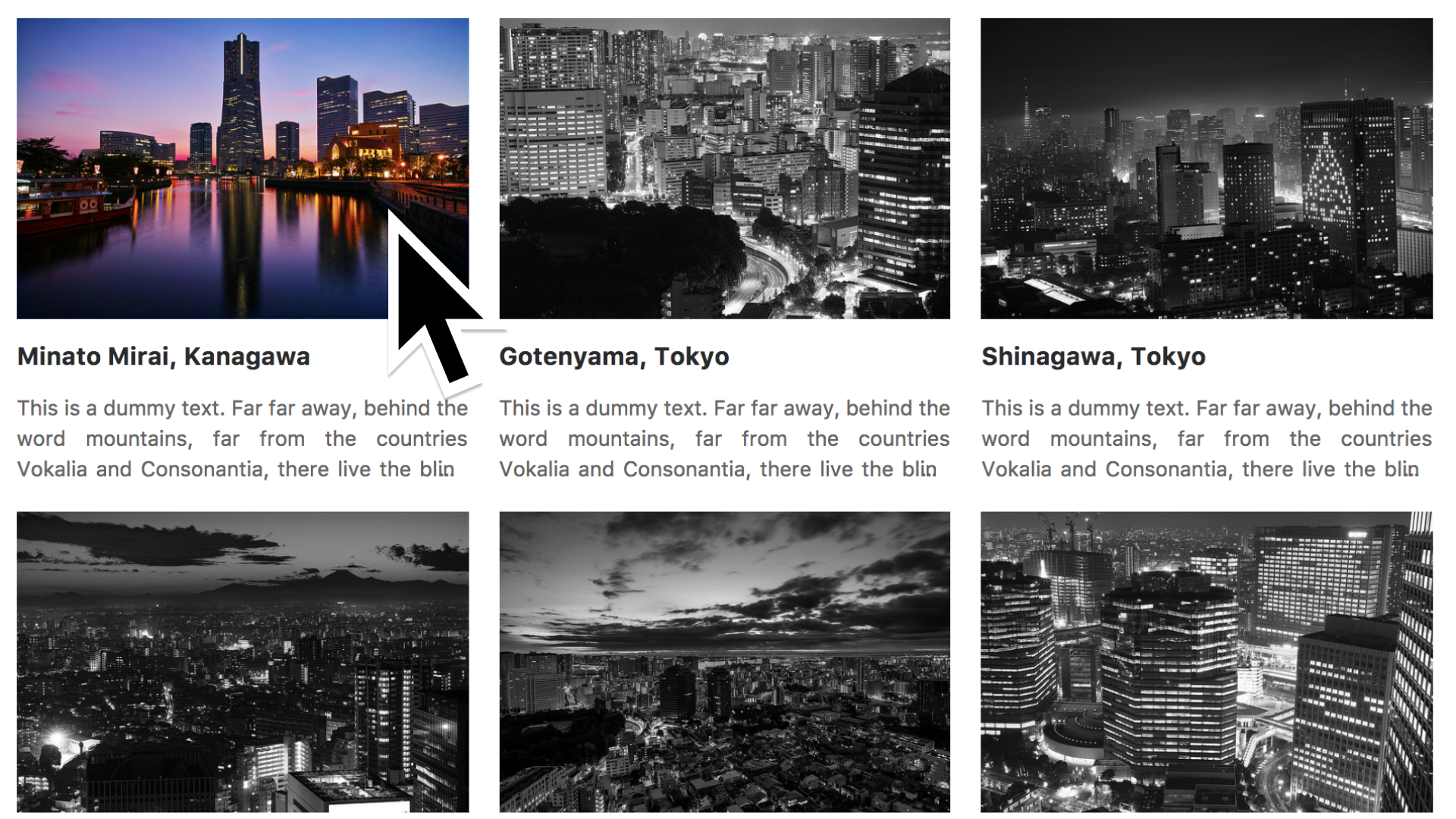
背景に画像などを差し込むとより洗練された印象を受けるでしょう。 続いて、放射線状のグラデーション表現です。 CSSのグラデーションの行を変更してみましょう。 background radialgradient(red, white); このシリーズの5番目のパートでは、コードビューとcssデザイナーを使ってホームページのスタイルを設定し、要素の周囲にスペースを空け、デバイスごとに自動的にサイズが変わる画像を追加します。 CSSで画像マウスオーバー(ホバー)時にモノクロ(グレイスケール)化する。 このサイトのトップでも現在利用していますが、マウスオーバー(ホバー)した時に写真がカラーからふわっとモノクロ(グレースケール)になるCSSです。 05秒で変化するよう



Cssだけで画像を完全に黒 白 色にする コンパイラかく語りき




Cssができる人とできない人では何が違うのか レイアウト編 I Am Mitsuruog
今回は南米にいそうな鳥の画像へfilterプロパティを適用していきます。 それでは一つずつ効果をつけていきます。 grayscale(グレースケール) grayscale(値) 値:0~100% 備考:値が大きいほど、画像の色が白黒に近づく CSS CSSだけで画像を完全に黒(白)色にする 小ネタ。 png のアイコンを、白と黒の2通りで出したかったので調べました。 黒くするには↓ makethisblack { filter brightness ( 0) invert ( 1 ); ウェブページ上に掲載する画像に対して、指定の色で半透明カラーフィルタを掛けたような効果を出すCSS(スタイルシート)の書き方を解説してみます。ボックスに加えた背景色を、CSS3で透明度を指定できるopacityプロパティを使って透過させるだけの簡単テクニックです。




Cssのfilterプロパティで画像をおしゃれに Grayやblurにもできる ばいりんがるウェブデザイナー のblog




Cssとsvgでチェックボックスを装飾しよう Webクリエイターボックス
cssフィルターはとてもパワフルで、しかも信じられないほど簡単に使えます。cssフィルターを使えば、画像のぼかし、明るさ・彩度の調整などのほかにもいろいろなことができます。cssフィルターは単独で使っても、組み合わせて使ってもokです。 CSS 白黒PNG画像にフィルターを使用してカラーを追加 フィルタを使用して、黒の&白画像に色を追加することは可能ですか?私は、Photoshopで可能なフィルタの使用について話しています。さらに良い例は、Microsoft PowerPointのものです。 CSSのみで実装された画像ホバーエフェクトサンプル集で、拡大縮小・スライド・白黒・ブラー・フラッシュなど全15種類が収録されています。 See the Pen demoCSS image hover effects by Naoya on CodePen Hover Effects with CSS3




本文 Pタグ のスタイル Htmlに直接css スタイルシート を指定する方法 Webget



Css 電源アイコンをcssだけで描きたい ミギムキ
CSSに関するjiroramoのブックマーク (1) CSSで画像を白黒・セピア・ぼかし技術! filterで実現可能 静岡発のホームページ制作・集客・映像制作のIHOLDINGS 突然始まるWebデザインで使えるCSS講座、第二弾。前回はこちら。今回は前回に比べニッチな情報。だけど俺的デザインの十八番。「背景画像などに黒い(白い)フィルターをかける方法」!!!通称ブラックフィルター。 CSSの小技 その8 今回は「CSSで出来るマウスオーバーエフェクト」です。 マウスカーソルを乗せた時(主に画像)の演出についてCSSのみでいろいろと出来ます。 当ブログのトップページでは画像に対してズームがかかるエフェ




Cssでの色 カラーコード 指定方法




白黒 アーカイブ ページ 2 3 デシノン
変える css 背景画像 白黒 html/cssで画像をグレースケールに変換する (18) html/cssだけでグレースケールでカラービットマップを表示する簡単な方法はありますか? それはieと互換性がある必要はありません(私はそれがないと思います) それがff3やsf3で cssアニメーションは複雑な設定が必要で、苦手を持っている人もいるのではないでしょうか?そのような方のために一般的な設定方法を紹介し、アニメーションは意外と簡単に設定できるという認識を持ってもらえるよう、今回は「画像の色が変化するアニメーションを設定する方法」Cssスタイルシートだけで画像をモノクロにする方法 Ads by Google 以前はモノクロとフルカラーの2種類の画像を用意しておく必要がありましたが、最新のCSS3では1つの画像だけで、スタイルシートに簡単なコードを記述するだけで事足ります。




Cssのfilterで画像を白黒にする方法は マウスオーバーで白黒に切り替わる応用テクも Higoblog




画像を丸形に切り取る方法 コピー ペーストで簡単 インプットとアウトプットを有効活用しよう
Apr , 「filterxray();」は対象を色素を白黒反転して、X線撮影写真のような効果を得るフィルターです。このフィルターは上記の要素に有効です。ただし、spanとdiv要素は「width」、「height」プロパティが指定されているか、「positionabsolute;」が指定されていなければなりません。Backgroundblendmodeプロパティは、背景色と背景画像のブレンド方法を指定する際に使用します。 backgroundblendmodeプロパティの各値を指定した際の表示結果は、 フォトショップなどのグラフィックソフトで、 下レイヤーと上レイヤーの色を掛け合わせたときの効果を想定するとイメージHtml・css ウィンドウサイズ別表示テスト / htmlタグの削除 / パスワード自動生成 / htmlエンティティ文字変換 / htmlソースの表示 画像・写真 qrコード作成 / 画像のリサイズ / 画像の明度・コントラスト調整 / 画像の色調補正 / 食べ物の画像を美味しそうに / 画像



Cssでよくみる コロン ってなんなの Itの隊長のブログ




Cssのみ 画像の上に文字を載せて文字色を切り替える Tech Dig




Cssができる人とできない人では何が違うのか レイアウト編 I Am Mitsuruog




コーディング解説 Htmlとcssでヘッダーをつくる Eclairのブログ




Html Blinkタグは使用禁止 その理由とcssで簡単に点滅させる方法 Amelog




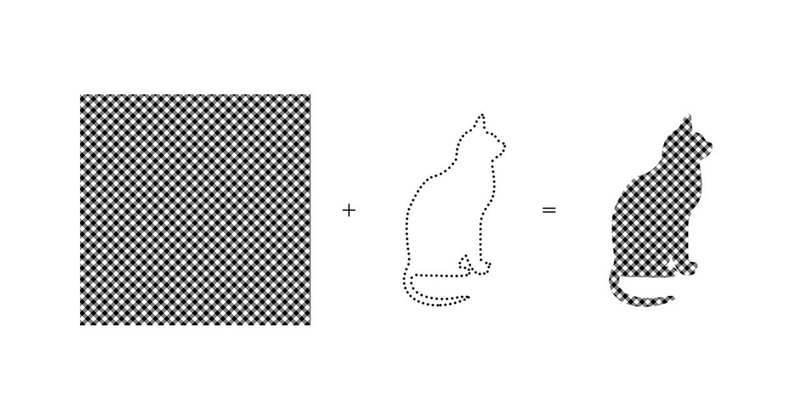
Cssだけでsvg画像の白と黒のパターンを作る 株式会社ブリッツゲート



Css ファイル ドキュメント アイコンを設定します白黒の背景に隔離されたcssボタンアイコンをダウンロードしますcss ファイル シンボルベクトルイラストレーション Htmlのベクターアート素材や画像を多数ご用意 Istock




Googlemap Cssのみ モノクロ地図にする Apiは不要 ものくろぼっくす




Cssの一部が効かないときの原因特定方法 Devtoolsの使い方




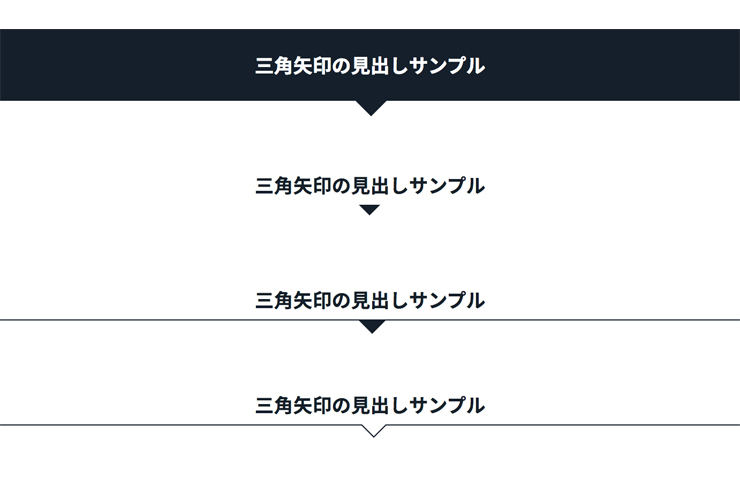
レスポンシブ対応 Cssだけで三角矢印の見出しを作る方法 Appirits Spirits




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




コーディング初心者が覚えておきたいhtml Css Javascriptの役割 デジハリ オンラインスクール




Css 画像を丸く切り取る方法 Koushi Kagawa Note




Css マウスオーバー時のエフェクト Designmemo デザインメモ 初心者向けwebデザインtips




応急処置 ウェブサイトをモノクロ グレーにする手順 Css Zuzukiiのブログ




Css3 画像を白黒写真にする グレースケール モノクロ セピア調 At Softelメモ




Css 画像をcssだけでモノクロにしてみよう 狼読




Wordpressでjsやcssを読み込むときにキャッシュを更新させる対策 Pressman Tech



オーダーメイド Webの素材屋さん 新着情報 白黒デザイン 要css設置




Cssの基本的な書き方はこれ Cssの書式を完全マスターしよう




Cssだけで画像をモノクロにするテクニック 簡単



Web サイト を Css でモノクロに もきゅもきゅもみゅーん




Cssの Importantの意味 使い方 注意点まで徹底解説 マンガでわかるホームページ作成



Css の無料イラスト Illusticon




初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス



1




Cssでお洒落なボタンを作ってみよう カテゴリー別に紹介 コピペok ウェブカツ公式blog




Cssで矢印 下線 三角を作る方法 画像を使わずにデザインしてみよう Ferret




Cssで画像に白黒やセピアなどの効果をかける方法 ジンデザインオフィス




Cssファイルのシルエット02 無料のai Png白黒シルエットイラスト




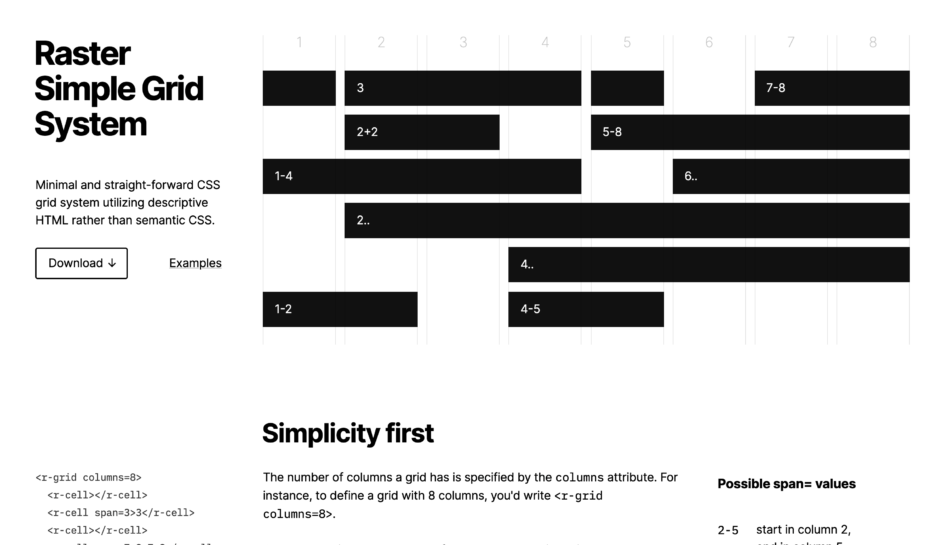
Css Grid Layoutを使った便利なテクニックやツールなど Web Design Trends




コーディング解説 Htmlとcssでカードをつくる Eclairのブログ




Cssで 切り抜く あれこれ Clip Pathとmask Imageの違い 長谷川満 制作業 Note




未経験 初心者向け Html Cssのレイアウト鬼練11 12 ウェブカツ公式blog



Css設計完全ガイド 詳細解説 実践的モジュール集 書籍案内 技術評論社




Dottedでもdashedでもない Cssで好きな間隔の点線 破線 を作る方法 Amelog




白黒 アーカイブ デシノン



わずかなコードで実装する Cssスタイリングの小技テクニック28個まとめ Photoshopvip




Css で斜線を描画する 30歳からのプログラミング




Cssが効かない時に考えられる原因6つ




3分解説 Cssってなに キノコード



Css の無料イラスト Illusticon




Cssプロパティの並び順を 視覚順 で書いている件 ウェビンブログ




Css Filtersはトランジションで使うのがお勧め 手軽に実装するいい感じのマウスオーバー演出 Ics Media




Css スタイルシートだけで画像をモノクロにする方法 株式会社オンズ




Css おしゃれなhtmlリストデザイン8選 ありきたりな一覧に飽きたらコレ Workship Magazine ワークシップマガジン



1




Cssとは を簡単に1分で説明 書き方と使い方は 超初心者向け Webget




Cssでつくるボタンデザイン うさぎてっく




素晴らしいビンテージ写真を作成するための7つのcss画像効果 Jonish Nのブログ



画像アイコンは古い Cssで作られたアイコンなら綺麗で簡単設置 イズクル




Cssで画像を白黒 セピア ぼかし技術 Filterで実現可能 静岡発のホームページ制作 集客 映像制作のiholdings




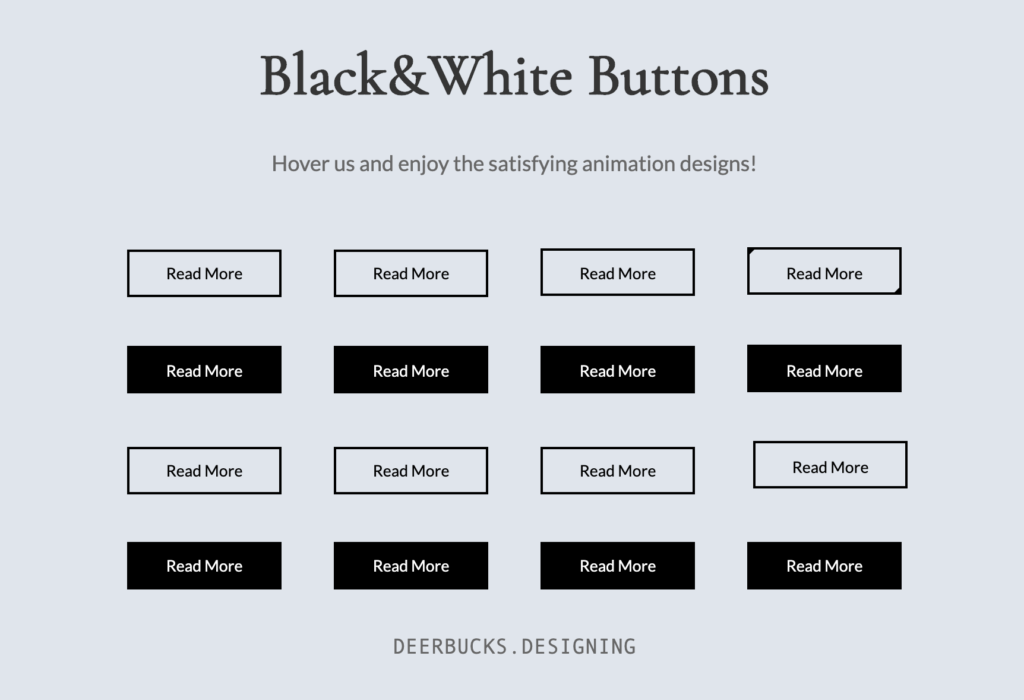
Css モノトーンがお洒落なアニメーションボタン16選 メープルの国のアリス




コピペok 21選 Cssでストライプ柄の背景を実装する方法 サンプルコード有 ことだま Web Design




Cssのfilterで画像を白黒にする方法は マウスオーバーで白黒に切り替わる応用テクも Higoblog




Day 28 Html Css 自主練 Cssによるテキストの画像置換 ウェブカツ Takablog




種類いろいろ Cssのborder 線 の使い方 みゆ何でもブログ




Cssのtransparent トランスペアレント で要素を透明にする




Cssでストライプやボーダーの背景を作る方法 コピペok Design Remarks デザインリマークス




Cssで美しいシャドウをつけるbox Shadowの古い書き方とこれからの書き方 コリス




Cssだけで画像をモノクロにするテクニック 簡単




Cssだけで一覧ページのレイアウトを切り替える Unorthodox Workbook Blog




Cssのカスタムプロパティ Css変数 を使ってみよう Web Drawer



1




シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 Nxworld ちょっとデザインブックマーク




Cssのfilterで画像を白黒にする方法は マウスオーバーで白黒に切り替わる応用テクも Higoblog



Css の無料イラスト Illusticon




Cssだけで画像の色が反転したように見せる Code Dev




白黒反転するレントゲン効果 Cssフィルター スタイルシート Css 一覧 Htmlタグボード



オーダーメイド Webの素材屋さん お問い合わせバナー 白黒デザイン 要css設置



Css 虫眼鏡アイコンをcssだけで描きたい ミギムキ




画像をcssで白黒にし マウスオーバーでカラーをつける Qiita




未経験 初心者向け Html Cssのレイアウト鬼練14 ウェブカツ公式blog




Css3 Cssだけで作るアイコン Css3 Monochrome Icon Set イナヅマtvログ




Css Filterで画像をぼかす 色を変える 白黒 セピアの設定方法 静岡県浜松市 ホームページ作成 Web制作 Satokotadesign




Cssだけで画像に上下中央揃えのキャプションを実装する




しろいぽんず 現役プログラマーの備忘録




Cssでヴィンテージ風の文字を作る方法 Designmemo デザインメモ 初心者向けwebデザインtips




Cssで画面をスクロールさせないようにする方法 Qumeruマガジン



1



Css マウスオーバーで画像に効果を入れる方法 コトダマウェブ




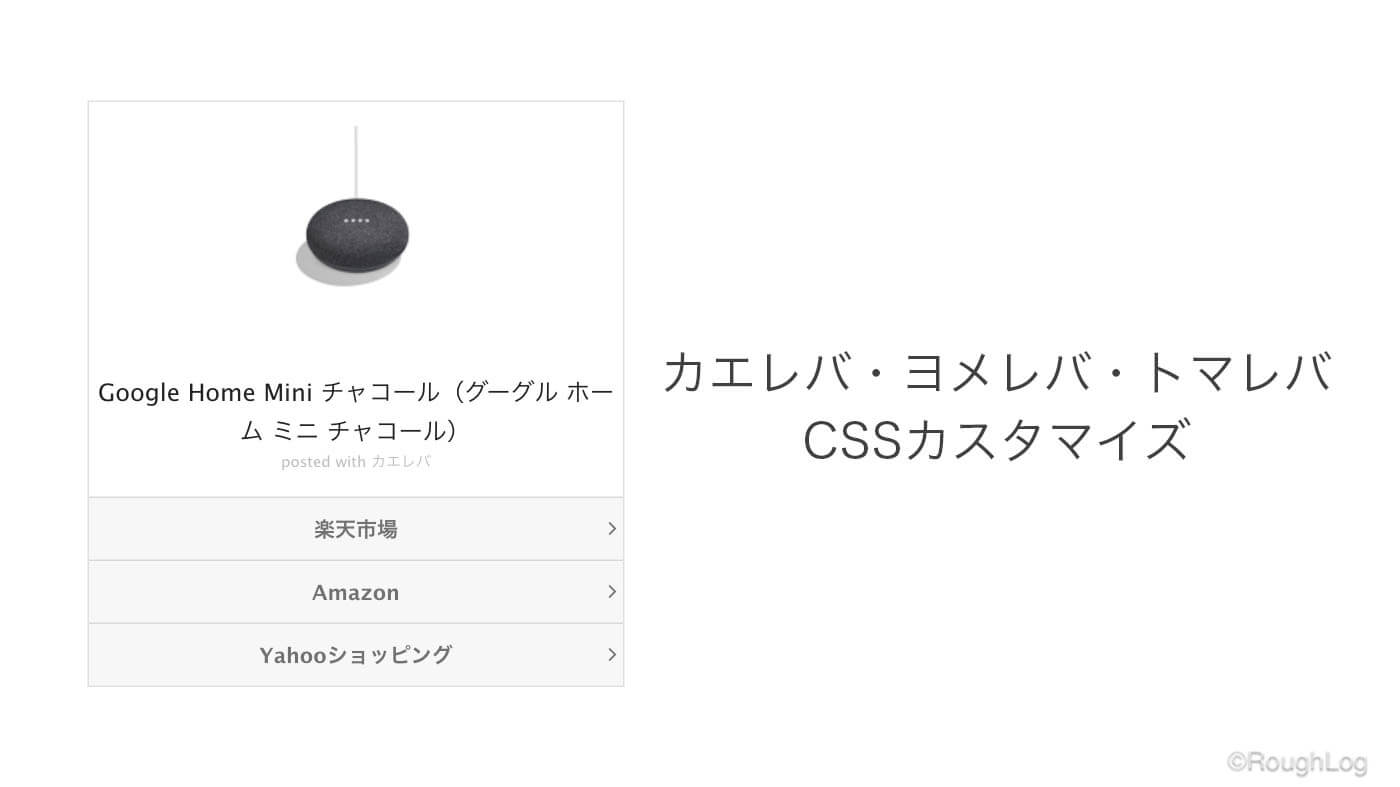
Cssコピペでok カエレバ ヨメレバ トマレバをシンプルにカスタマイズ モノクロ Roughlog ラフログ




Html Css On Apple Books



じわっ Css 動くwebデザインアイディア帳



ランダムに現れる Css 動くwebデザインアイディア帳



オーダーメイド Webの素材屋さん トップメニューバー 白黒デザイン2 文字入れ 要css設置




Cssフィルタ機能の基本的な使い方 スタイリング方法まとめました Photoshopvip




Web サイト を Css でモノクロに もきゅもきゅもみゅーん


0 件のコメント:
コメントを投稿